[軟體] Windows Live Writer 問題集
自己這幾天使用WLW遇到的問題和解決方法,記錄用。
問題目錄:
Q1:Windows Live Writer (簡稱WLW) 和 Windows Live Writer Portable共存,導致Blog設定消失。<問題> <解答1> <解答2>
Q2:如何插入文章內部連結 。<問題 & 解答>
Q1:Windows Live Writer (簡稱WLW) 和 Windows Live Writer Portable共存,導致Blog設定雞飛夠跳。
因為愛踩地雷的本性,早上忍不住照著Windows Live Writer 免安裝版製作流程 將隨身版作在Transcend 8G隨身碟中。但因為想保留電腦內的WLW以備不時之需,所以設定完後並沒有將暈倒系統內的WLW反安裝。
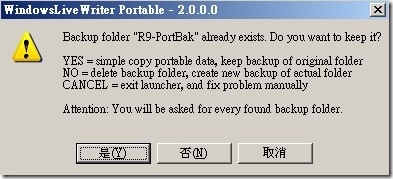
問題來了,執行完WLW Portable 的前導程式,開啟第一次的經驗的確相當完好美妙,但等我按照正常程序清除工作內的程式並拔除隨身碟,再開啟系統內的WLW程式時,突然出現以下畫面:
接下來不管我按yes 或是no,我的Blog設定全都會不見(汗)
想想,凡是人寫的東西多少都會有錯誤,而且我不看軟體的使用手冊很久了(除非撞到牆或真的出搥,不過迄今機會很少)所以摸摸鼻子看完設計者的網頁後,再全部重設一次(其實程序都沒錯…@@)。
接下來,想說設好了,再試一次看看有沒有問題。重複的再將Transcend 的8G碟插上初號機跑portable,結果當然是符合我的預期:上述畫面再度出現,我的設定再度跑掉 。
今天若是我只有一個blog空間,我大概會認命的摸摸鼻子重設。問題就在我現在需要將5個零散的Blog整合成2個(汗)所以一直重複設定5個blog的帳號密碼網頁路徑真的是件耗費心力與時間的事情阿…Orz
不知是否是版本相容性的問題,但目前忙著準備考試,無暇深究…有那位好心大爺願意告知我緣由阿^_^
A1:目前暫時的解決方案,是早上胡亂撞出來的,有同樣困擾的也許可試試,不保證有效就是了(適用於已經辛辛苦苦執行完Portable前導程式並設定完成的人)
設定好後(注意!!)馬上到隨身碟內放置WindowsLiveWriterPortable的路徑下,將data資料夾內的registry.reg備份到其他地方。以後只要出事了,就直接點選registry.reg回復即可。
夠簡單吧…XD
< ↑回到目錄 >
A2正解:原來是我的急性子在耍笨..Orz
在一小時內幾次來回測試中,發覺我習慣『從工作項目強制終止WindowsLiveWriterPortable.exe』再退出USB隨身碟裝置的動作,可能是直接導致此程式『暫存的交換檔案備份』的作業中斷,並間接導致下述錯誤在下次開啟時出現的元凶(汗)
因此在用A1的方法備份登入檔案後…
1.先來一次耍笨版本:(執行WindowsLive Writer Portable.exe→發個文章→關閉執行WindowsLive Writer.exe→從工作管理員關掉WindowsLive Writer Portable.exe→退出USB裝置→再度開啟系統內的Windows Live Writer.exe)
測試結果:上面的錯誤訊息如我預料的出現了,Blog的設定也如預期的全部消失了XD
按照A1的方法復原。再開啟系統內的Windows Live Writer,確認設定有回來(呼)
2.再來一次正確動作版本:(執行WindowsLive Writer Portable.exe→發個文章→關閉執行WindowsLive Writer.exe→等個幾分鐘讓WindowsLive Writer Portable.exe自動從工作管裡員的工作程序內消失(讀寫燈號停止閃爍)→退出USB裝置→再度開啟系統內的Windows Live Writer.exe)
測試結果:完全正常(冒汗)…按照這樣的程序開開關關幾次都不會讓blog設定跑掉。所以問題應該是我缺少耐心且喜歡用暴力來終止程式,然後這個問題應該被歸到笨版去。
只是WindowsLive Writer Portable.exe的備份動作竟然要超過1分鐘,真是無言…
所以若是有像我一樣用WLW portable版的人,請注意一定要有耐心阿…
< ↑回到目錄 >
文章開頭的表單,按一下目錄,就可以跳過一堆廢話直接到文章某個位置的功能。其實只是html的語法而已XD
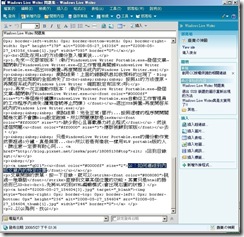
1.先將WLW從『標準檢視』切到『HTML編碼』模式(會出現右圖的狀態)
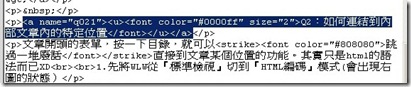
2.以問題2為例,在想要連結的文字前端打上<a name="q0211">結尾打上</a>,紅色部分可以隨意取名,只是要做標籤用的文字要大於三個字才會在pixnet內顯示正確。請注意,若是有其他的語法在,請參考下圖反白處來放置<a name="q0211">和</a>,此部分是設定錨點。
3.請先按發佈,取得此頁的pixnet網址。以本篇為例,是http://blog.pixnet.net/leska/post/18089912 。
4.接下來的用法就和一般的加入超連結一樣(建議切換回『標準檢視』)
在目錄頁的文字內插入超連結(按下圖放大)
接下來在超連結的網址區域鍵入『第3步驟所複製的的網頁位址#q0211』,以本篇為例,就是鍵入 http://blog.pixnet.net/leska/post/18089912#q0211
5. 按確定後,即可測試是否有正常連結。
附記:依照正常html內部連結語法,用<a href="#q0211">m</a>來設定連結的話,測試是會直接出現首頁(失敗)若打入完整的頁面網址<a"" href="http://blog.pixnet.net/leska/post/18089912#q0211">則不會有連結錯誤。
這是為何要再製作完成之前先發佈取得完整網址的原因。


![20080527_134720[1]](http://pic.pimg.tw/leska/1211882498.jpg)





![[軟體] 創用CC授權保護的相關連結](https://lesley-aisolve4u.com/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)
近期留言